

At PHPro, we have a proven project approach that we use for every project. In this series, we look at all parts of this PHPro roadmap.
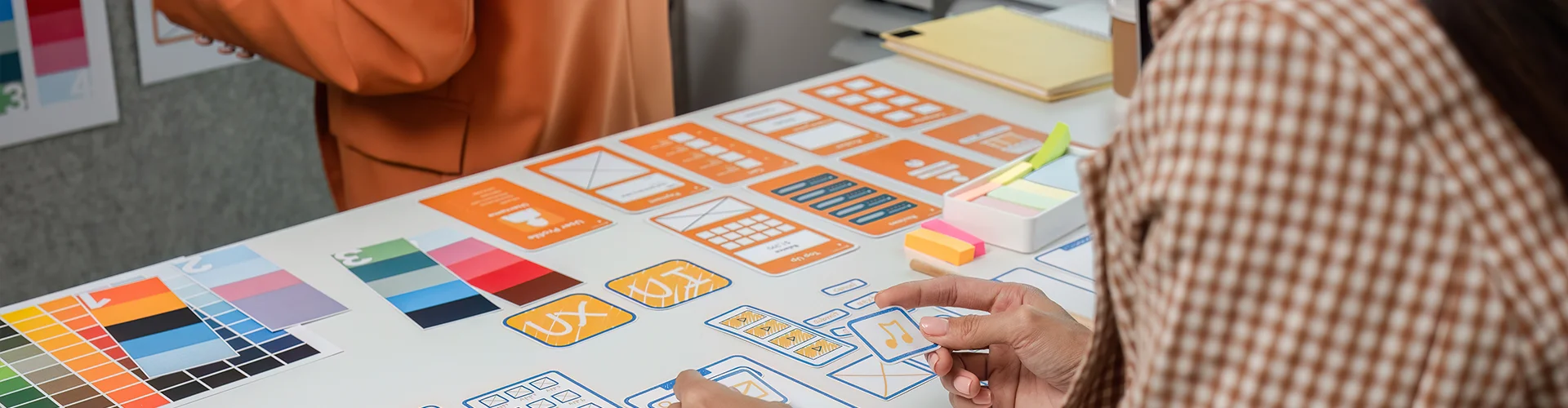
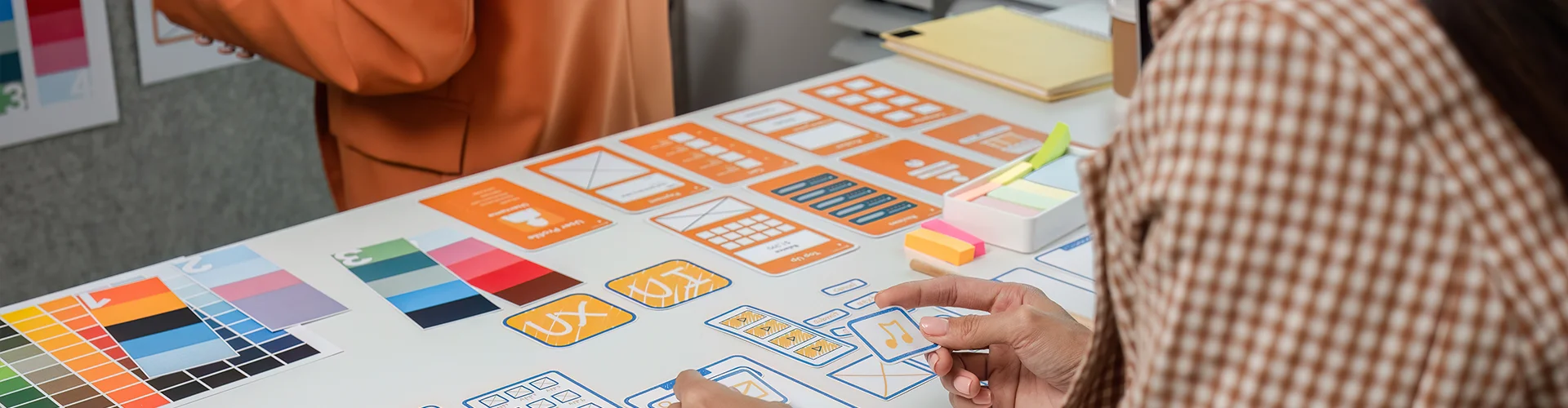
Realizing your digital ambitions is what we're all about at PHPro! To make this happen, we have developed a plan to digital success: our PHPro roadmap. The third phase of our project approach: UX & Design.
Based on the elaborated digital strategy, we design an optimal user experience for your visitors. The design process consists of the following phases:
- Information Architecture
- Wireframes
- Style Guide
- Visual design
We look at each phase separately.
1. Information Architecture
A website consists of several pages and a lot of content. Losing your way in a jumble of links and pages is therefore easy.
In a high-level content analysis, we identify the content needs of different target audiences and review the current content. We provide recommendations around digital communication strategy and SEO requirements.
The content analysis helps determine which pages should be on the new website or web shop. The information architecture makes the relationships between these different web pages and content clear using a diagram. This technique is a rather technical approach, without looking at the user and his purpose.
The task of the information architecture is to show that different pages can communicate with each other and how the content can be arranged.
2. Wireframes
Wireframes are a visual aid when developing a Web site or application. Compare them to the construction drawing, which gives an overview of the different components that must be present.
The purpose: to draw out the structure and map out the different interface elements.
It translates the analysis into a more visual and understandable concept. A good wireframe ensures that all noses are pointed in the same direction even before the real development begins. It focuses attention on correct and complete content and functionality.
The wireframes are included in the analysis document that is developed in parallel with the wireframing. The analysis document ensures that all unique screen elements are explained. A wireframe by itself is usually not enough, the analysis document clarifies what actions and logic are behind the different elements.
3. Styleguide
Corporate identity
A corporate identity is a combination of visual elements that convey a certain atmosphere in accordance with the company's vision and mission. These items should be unique and recognizable. To maintain uniformity across channels, these things are worked out in a corporate identity guide.
Styleguide
A style guide is a collection of all user interface elements that have been addressed in the visual design. Here their design and behaviors are described. This allows us to know what properties each object has. It is a very useful tool for front-end developments.



A style guide consists of:
- Colors Typography.
- Typography
- Icons
- Buttons
- Form elements
- Animations
- User feedback Grid
- Spacing & margins
- Assets
- Image sizes
The main advantage of a style guide is that it can always be referred to. During the course of the project many things can change and certain decisions can be reconsidered. To avoid having to change the entire design, which is very time consuming, only the style guide is adapted.
4. Visual design
The visual design of the user interface is the bridge between the system and the end user. The structure and content are already defined. In this phase the wireframes are worked out graphically how the end user will see your website.
We can work from an existing corporate identity, a theme or a new look and feel to determine the atmosphere. The many user-interface elements are processed into a total concept, consisting of several pages. A page combines different elements, such as buttons, images, text and menus, tables, ... and this according to the predefined house style.
THERE ARE THREE OPTIONS AT PHPRO:
- Quick option: Here PHPro bases itself on the current website design. In this case, no wireframes will be worked out, because the structure of the website is adopted.
- Theme option: Here we base ourselves on the design and wireframes of the default Magento theme. Of course, your branding will be applied to this design. This means that the colors, fonts, logos, icons and general look and feel will be adapted to your corporate identity. Structural adjustments, moving user interface elements or adding features are not included.
- Custom design: In this option you choose to develop a custom graphic concept for the website, taking into account the developed wireframes and the input from the previous workshops.
Would you like to develop your own digital project using the Phpro method? Then be sure to get in touch so we can bring your project to life.