

Bij PHPro hebben we een bewezen projectaanpak die we voor elk project gebruiken. In deze reeks kijken we naar alle onderdelen van deze PHPro roadmap.
Jouw digitaal ambities waarmaken, daar gaan we voor bij PHPro! Om dit tot stand te brengen hebben we een plan tot digitaal succes uitgewerkt: onze PHPro roadmap. De derde fase van onze projectaanpak: UX & Design.
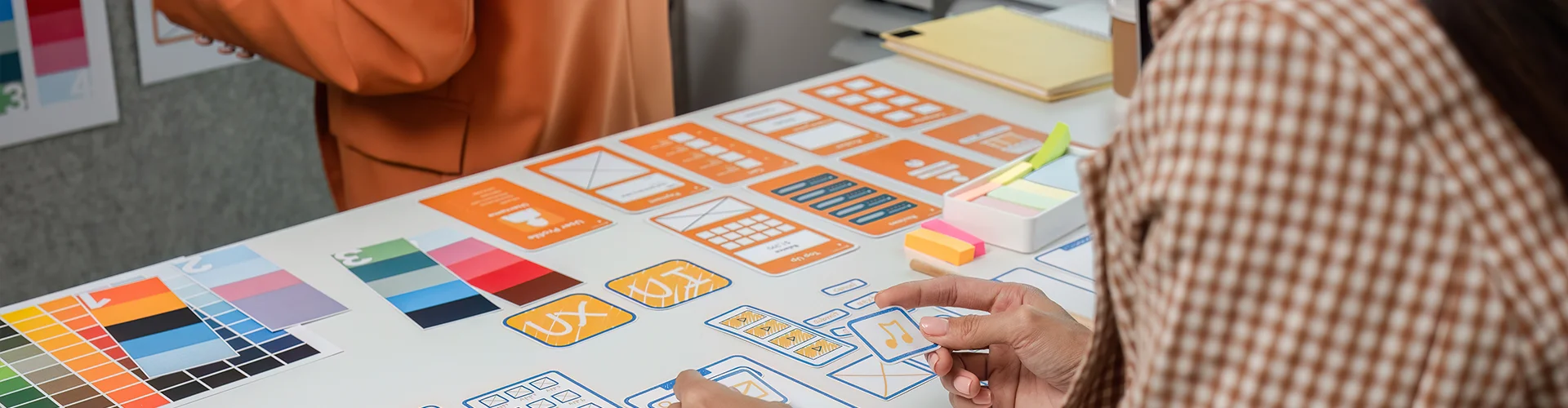
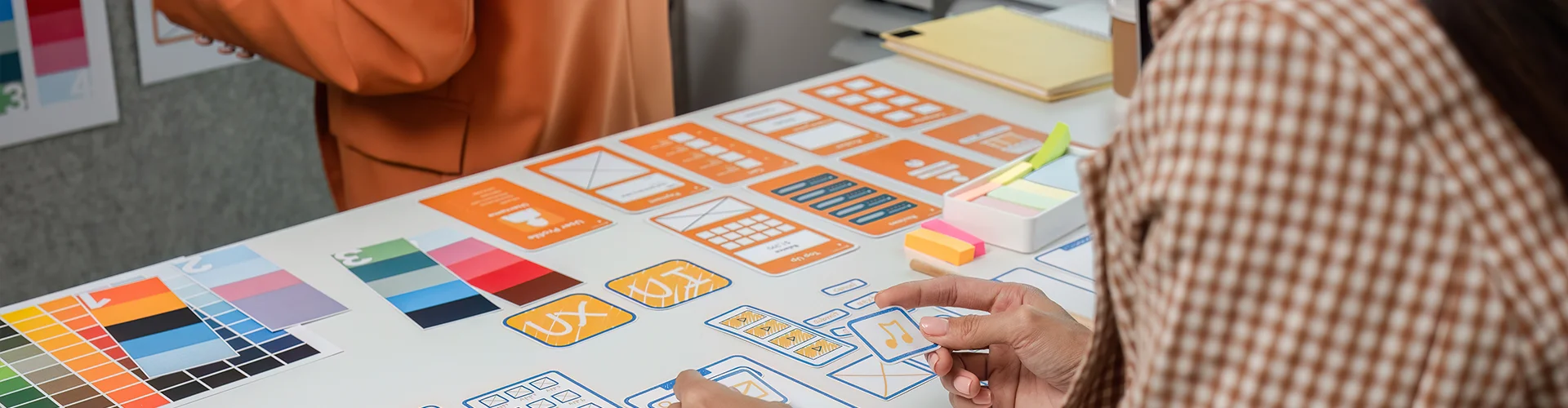
Op basis van de uitgewerkte digitale strategie, ontwerpen we een optimale gebruikerservaring voor je bezoekers. Het designproces bestaat uit de volgende fasen:
- Informatie Architectuur
- Wireframes
- Styleguide
- Visueel ontwerp
We bekijken elke fase apart.
1. Informatie Architectuur
Een website bestaat uit verschillende pagina’s en veel content. Je weg verliezen in een wirwar aan links en pagina’s is dan ook snel gebeurd.
In een high level content analyse identificeren we de contentbehoefte van de verschillende doelgroepen en bekijken we de huidige content. We geven aanbevelingen rond de digitale communicatiestrategie en SEO-vereisten.
De content analyse helpt bepalen welke pagina's op de nieuwe website of webshop moeten komen. De informatie architectuur maakt de relaties tussen deze verschillende webpagina’s en de inhoud duidelijk aan de hand van een schema. Deze techniek is een eerder technische benadering, zonder te kijken naar de gebruiker en zijn doel.
Het is de taak van de informatie architectuur om aan te tonen dat verschillende pagina’s met elkaar kunnen communiceren en hoe de content kan worden ingedeeld.
2. Wireframes
Wireframes zijn een visueel hulpmiddel bij het ontwikkelen van een website of applicatie. Vergelijk ze met de bouwtekening, waarin een overzicht wordt gegeven van de verschillende onderdelen die aanwezig moeten zijn.
Het doel: de structuur uit tekenen en de verschillende interface elementen in kaart te brengen.
Het vertaalt de analyse in een meer visueel en begrijpbaar concept. Een goeie wireframe zorgt ervoor dat alle neuzen in de dezelfde richting staan, nog vóór de echte ontwikkeling begint. Het focust de aandacht op correcte en volledige content en functionaliteit.
De wireframes worden opgenomen in het analysedocument dat parellel met de wireframing wordt uitwerkt. Het analysedocument zorgt ervoor dat alle unieke schermelementen worden toegelicht. Een wireframe op zich is meestal niet genoeg, het analysedocument verduidelijk welke acties en logica achter de verschillende elementen schuilgaan.
3. Styleguide
Huisstijl
Een huisstijl is een combinatie van visuele elementen die een bepaalde sfeer uitstralen, overeenkomstig met de visie en missie van het bedrijf. Deze zaken moeten uniek en herkenbaar zijn. Om de uniformiteit over de verschillende kanalen te vrijwaren, worden deze zaken uitgewerkt in een huisstijlgids.
Styleguide
Een styleguide is een verzameling van alle user interface elementen die in het visueel ontwerp aan bod zijn gekomen. Hier worden hun vormgeving en gedragingen omschreven. Hierdoor weten we welke eigenschappen elk object heeft. Het is een erg handig hulpmiddel voor de frontend ontwikkelingen.



Een styleguide bestaat uit:
- Kleuren
- Typography
- Iconen
- Buttons
- Form elements
- Animaties
- User feedback Grid
- Spacing & margins
- Assets
- Image sizes
Het grote voordeel van een styleguide is dat hier steeds naar terug gegrepen kan worden. Tijdens het verloop van het project kunnen er heel wat zaken wijzigen en kan op bepaalde beslissingen terug gekomen worden. Om te vermijden dat steeds het hele ontwerp aangepast moet worden, wat bijzonder tijdrovend is, wordt enkel de styleguide aangepast.
4. Visueel ontwerp
Het visuele ontwerp van de gebruikersinterface vormt de brug tussen het systeem en de eindgebruiker. De structuur en content is reeds vastgelegd. In deze fase worden de wireframes grafisch uitgewerkt zoals de eindgebruiker jouw website te zien zal krijgen.
Er kan gewerkt worden vanaf een bestaande huisstijl, een theme of er kan een nieuwe look and feel uitgewerkt worden om de sfeer te bepalen. De vele user-interface elementen worden verwerkt tot een totaal concept, bestaande uit verschillende pagina’s. Een pagina combineert verschillende elementen, zoals buttons, afbeeldingen, tekst en menu’s, tabellen, ... en dit volgens de vooropgestelde huisstijl.
BIJ PHPRO ZIJN ER DRIE MOGELIJKHEDEN:
- Snelle optie: Hierbij baseert PHPro zich op het huidige website design. In dit geval zullen er geen wireframes worden uitgewerkt, omdat de structuur van de website wordt overgenomen.
- Theme optie: Hier baseren we ons op het design en de wireframes van de standaard Magento theme. Uiteraard wordt jouw branding toegepast op dit design. Dit wil zeggen dat de kleuren, lettertypes, logo’s, iconen en algemene look & feel zullen worden aangepast naar jouw huisstijl. Structurele aanpassingen, waarbij user interface elementen worden verplaatst of features worden toegevoegd vallen hier niet onder.
- Design op maat: In deze optie kiest met om het grafisch concept voor de website op maat uitwerkt, rekening houdend met de ontwikkelde wireframes en de input uit de voorgaande workshops.
Wil jij zelf een digitaal project uitwerken volgens de Phpro methode? Neem dan zeker contact op zodat we jouw project tot leven kunnen wekken.